New API Explorer generally available

We are excited to announce that the new API Explorer is now available to everybody!
While the original API Explorer tool was useful for making core eSignature API calls from the browser, it lacked basic support for other Agreement Cloud APIs. Furthermore, since it sits outside of the DocuSign Developer Center, it meant that users had to switch context constantly in order to read the documents while they were using them.
The new API Explorer and the Reference docs now live side by side, inside the Developer Center, sharing the same look-and-feel and functionality. This means that they are always in sync and that developers can use their browser to try out Agreement Cloud products that have an API Reference, such as: eSignature, Notary, Monitor, Click, ID Evidence, Admin and Rooms. For the remainder of this blog post, I will use the eSignature REST API as an example.
The API Explorer is accessible to everyone from the API Reference. Login is not a requirement for viewing the tool and using it for constructing API URLs and payloads. However, an active developer account session is needed for making API calls and for previewing results. Note that the API Explorer makes calls in the Demo environment and that developer account registration is free and instantaneous.
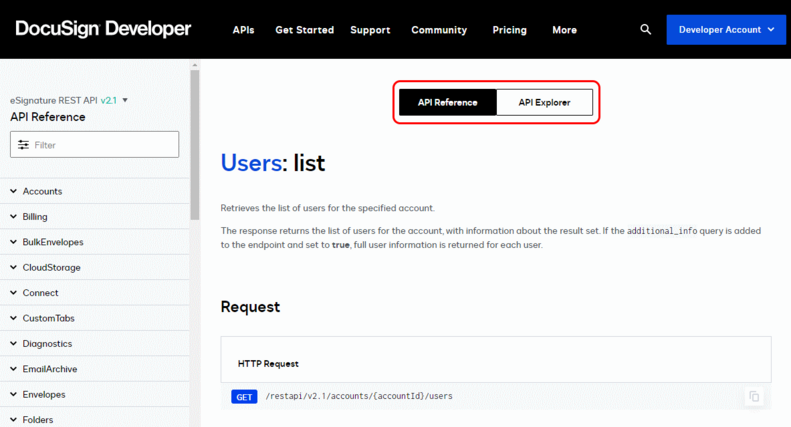
On every method page of a REST API reference, there is now a toggle to switch between the API Reference and API Explorer. The figure below shows the toggle in the top of the Users:list reference page:

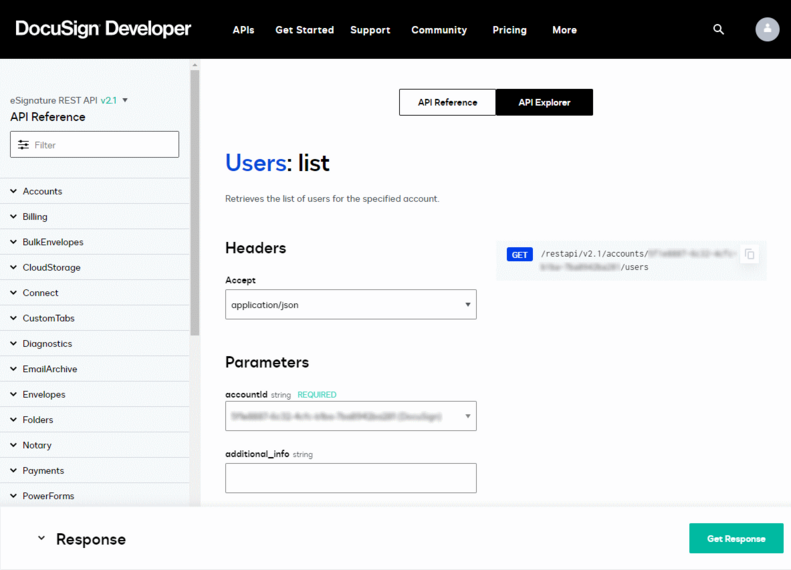
The API Explorer page opens when the corresponding toggle switch is clicked. If you’re not logged in yet, a login prompt will pop up at the top of the page. In the next image, since the user is already logged in, their default account identifier is being used (private data redacted):

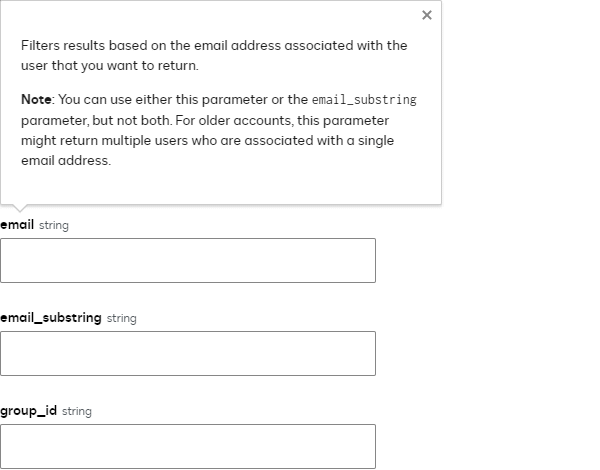
When a parameter name is clicked, the description pops up in a callout window like this:

On the right side of the page, clicking the copy icon will copy the path and query part of the method endpoint URI to the clipboard. The copied value may contain dynamic values such as accountId and envelopeId.
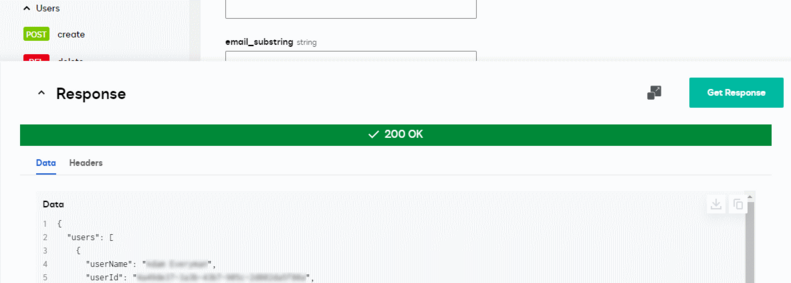
When all parameters that have their labels marked as required are provided, the “Get Response” button becomes enabled, and it’s then possible to make the HTTP call:

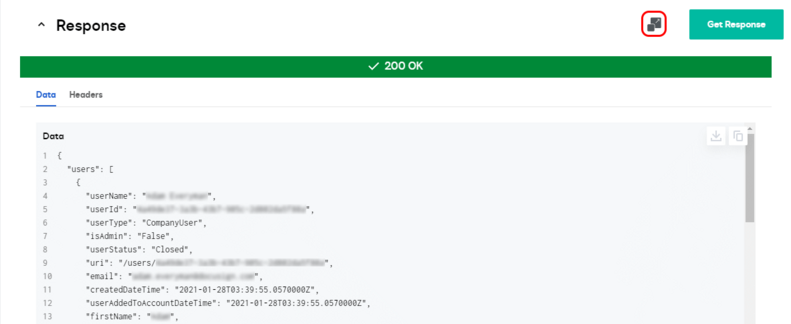
On the green status bar, you can see the HTTP response code. The bar turns red when the code represents an error. Below it you can switch between the Data and Headers tabs, and in both cases, you can copy the response information. You can also download the raw response data. The icon left of the green button makes the sticky section expand to 50% of the viewport height:

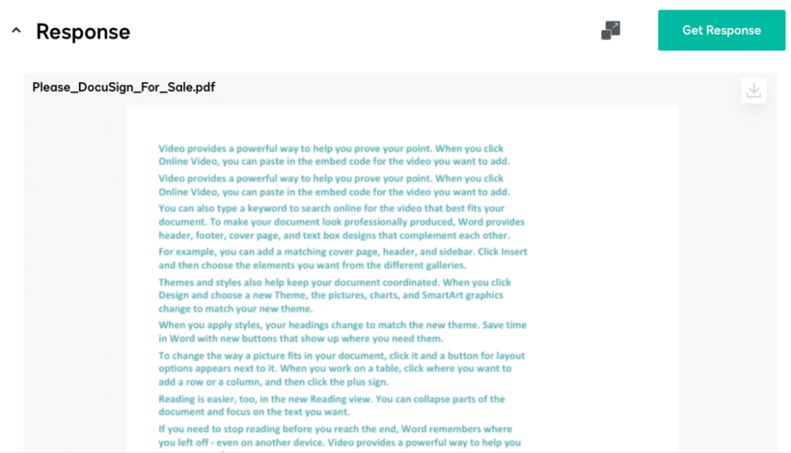
One of the new features we’re excited about is an embedded PDF viewer that supports document page navigation. It is automatically enabled when the response represents a PDF document, and, as in the old API Explorer, image preview is supported as well. For any other binary format, the response bytes can be downloaded to a local file:

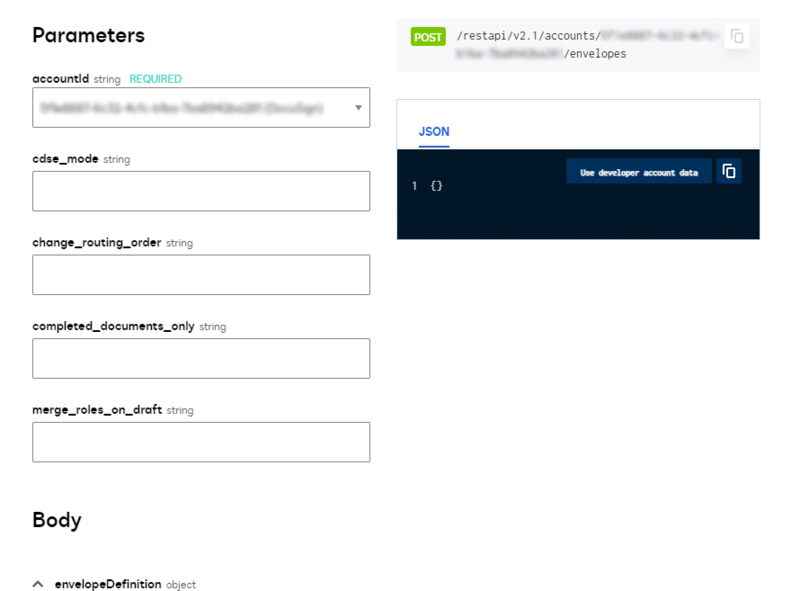
For HTTP calls that expect a request body (as is the case with POST calls), there is a request body section (bottom-left in the figure below) to help you construct a valid JSON payload that will appear in the right panel:

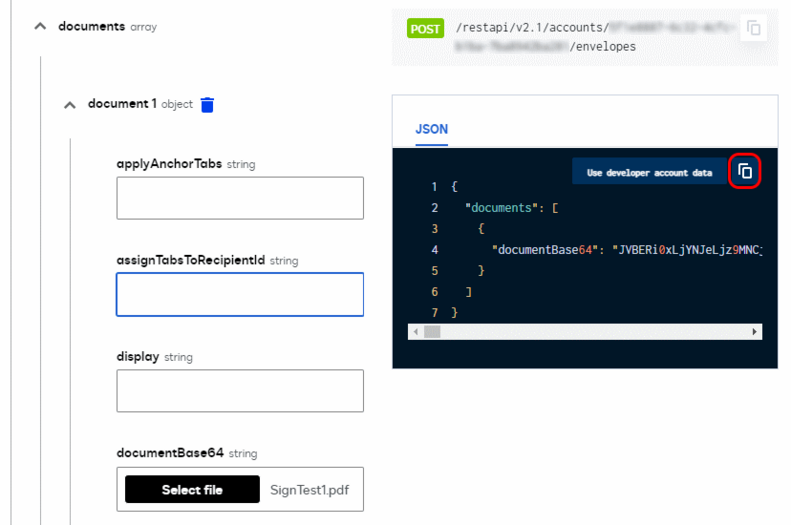
The body section contains a request editor that is aware of each JSON property type. When a property type is an array, you can add and delete items; and when it’s expected to be a base64 text, you get a nice file picker that takes care of encoding the file bytes in base64 format. As you’re filling in the editor form, the JSON preview is being updated. At any time, you can copy the JSON text:

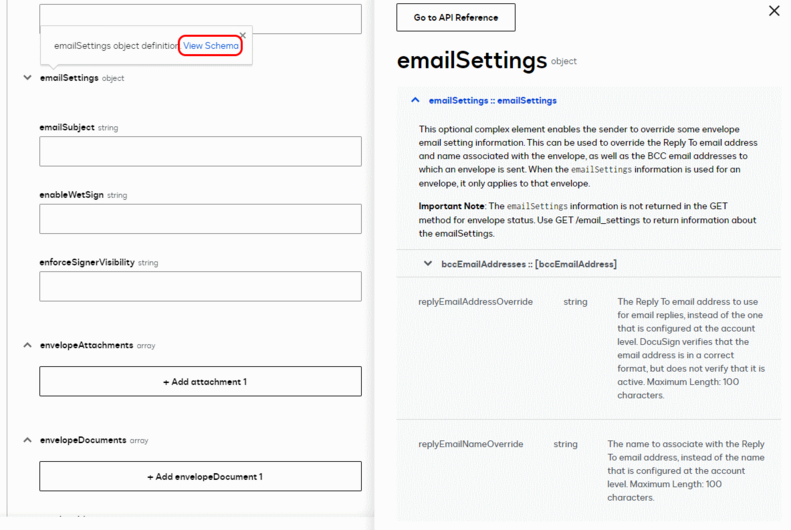
Okay, you’ve guessed it: The editor supports nested objects in a recursive fashion! And when you need comprehensive documentation about any object, you can just click that object’s name, and a description will pop up as usual. But because it is an object, you might also be interested in consulting the documentation of its child properties, and so on.
For that purpose, we introduced a “View Schema” hyperlink. When clicked, it opens a popup on the right hand side where you can read all about the object and drill down into its child properties’ documentation. At the top of the popup, a deep link to the API Reference is also available, in case you are really in love with context switching!

That’s all for now, but it’s not over. We’re working on the next generation of the API Explorer and we are hoping to release incremental features during the remainder of this year. API Explorer is just the start, we have the goal of improving the user experience to make it possible for anyone, with or without prior REST API knowledge, to interact with any Agreement Cloud product, so stay tuned for more enhancements to the DocuSign developer experience. Until then, if you have any suggestions we would like to hear them. Send your feedback to developers@docusign.com.
