CalHacks 2019 - Collegiate Developers Create Innovative Solutions Using DocuSign Agreement Cloud APIs
Last week, The DocuSign API team sponsored UC Berkeley's CalHacks Hackathon. For 36 hours, we helped integrate the DocuSign Agreement Cloud into a variety of web and mobile apps. CalHacks, now in its sixth year, brings together the world’s brightest collegiate hackers to create impactful, diverse and innovative projects.

In the opening ceremony, organizers began by sharing some insightful statistics regarding this particular year of CalHacks.
- 4500+ applications
- 2000+ hackers from all over the Globe, including but not limited to universities like Harvard, Penn, UCLA, UCSD, University of Washington, Waterloo, Stanford, and Cal
- 500+ beginners
- 40+ global areas
Fellowship and Cubstart
Directors then described a couple of unique opportunities available to hackers. The Fellowship is a 12-week idea accelerator program that invites teams from CalHacks to continue building their CalHacks project beyond each 36-hour event. The program offers mentorship, workshops, office space, and even equity-free grants.
For more beginner hackers, CalHacks offers a sister program, Cubstart. Cubstart is a beginning hacker program to help make hackathons less intimidating and more accessible to anyone interested in technology. The team provides valuable resources to build teams, ideate apps, and “level up” skills to encourage those with little or no CS experience to try out hackathons and coding!
Opening Talks

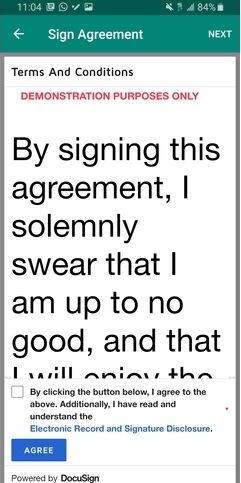
During the sponsor talk portion of the opening ceremony, I spoke about the DocuSign Agreement Cloud, our challenges and prizes, and our APIs. What made this speech land particularly well, you may ask? Since CalHacks had used DocuSign to collect liability waivers from all 1500 hackers in attendance, everybody was already familiar with one of our products!

Charlie Cheever, cofounder of Quora, gave an incredibly engaging keynote speech. Charlie emphasized that his experiences outside of the classroom gave him invaluable perspective as he navigated his undergraduate years at Harvard, early years at Facebook, and trying times at Quora, and as he now builds his current and newest venture, Expo.
Before the opening ceremony ended, I managed to snag a photo with hackathon legend Dave Fontenot, who founded one of the world’s largest hackathons and is widely regarded as the grandfather of collegiate hackathons and hackathon culture.

Workshops
Crash Course on the DocuSign API
On Saturday morning, I started off the day by explaining, at a high level, what the DocuSign Agreement Cloud is and, more importantly, why it matters for developers.

I described the various ways that users can access DocuSign eSignature functionality today, namely through the web/mobile app, pre-built integrations, and custom end-to-end workflows via API.
Since we were tasking attendees with API-specific prizes, I stuck to a subset of content, namely our two featured APIs at CalHacks: eSignature and Click.
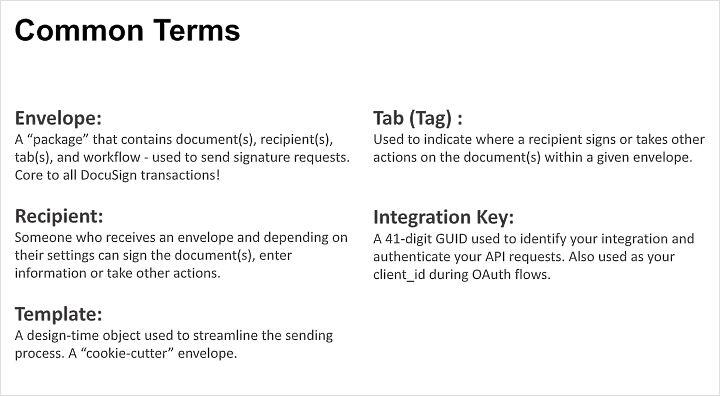
Speaking specifically to the DocuSign eSignature API, it was important to outline a set of key terms to help the attendees best understand how to complete a simple integration successfully. For more information on these terms, and much more, head over to our Object Model Overview on the DocuSign Developer Center.

Next, I explained account creation and DocuSign authentication. For the latter, I showed attendees how to select an OAuth type correctly based on their app specifications: Authorization Code Grant (user authenticates himself via web), Implicit Grant (user authenticates himself via mobile/SPA, or JWT (system integrations).
With such a short time to build, most hackers opted to use our OAuth Token Generator, which generates a temporary OAuth access token. This enables you to tinker quickly with examples before committing further to a full integration. If you’re interested, you can check out a couple of QuickStart Code Examples that make good use of the tool.
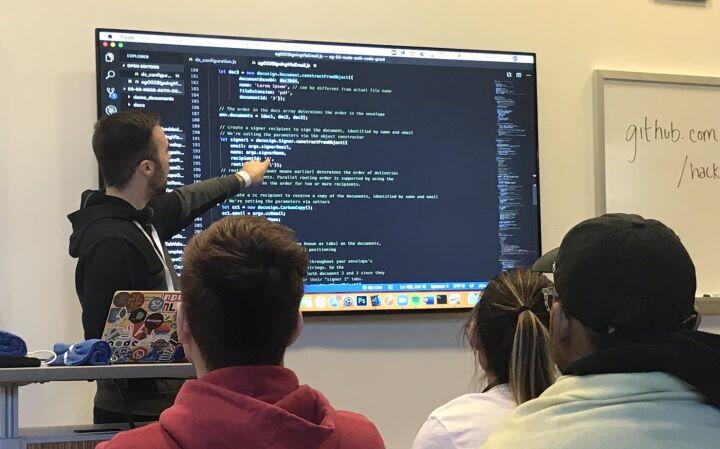
Finally, I walked line-by-line through a Node.js code example that demonstrates how to send three envelopes (PDF, DOCX, HTML) to two recipients (signer and CC) via email. Head over to the DocuSign Github repos to try that example out for yourself.
Advanced DocuSign API Usage
Program Manager of Developer Content Matt King started where I left off. Using our Node.js Code Example Launcher as a starting point, Matt walked line-by-line through an example that (1) verified user identity by utilizing one of our recipient auth types, ID Verification, (2) embedded a signing ceremony within the client app, and (3) collected payment from the user in conjunction with a signature.

You can check out each of these features of our eSignature API at the following locations:
Winning Projects
Drumroll please...the moment you’ve all been waiting for… our DocuSign challenge winners! We were astounded by both the creativity and resolve demonstrated at CalHacks. We wish we could have given all of our integrations an award.
We offered two challenges: Best Use of our eSignature REST API and Best Use of our Click API. For each of the two challenges, we awarded prizes to our first and second place winners, ranging from $250 to $1,000 in Amazon gift cards. In addition, first place winners will be featured on the DocuSign Developer Center, receive a shout out on our DocuSign API social media outlets and blog, and receive an automatic first-round screening for an internship or full-time opportunity at DocuSign.
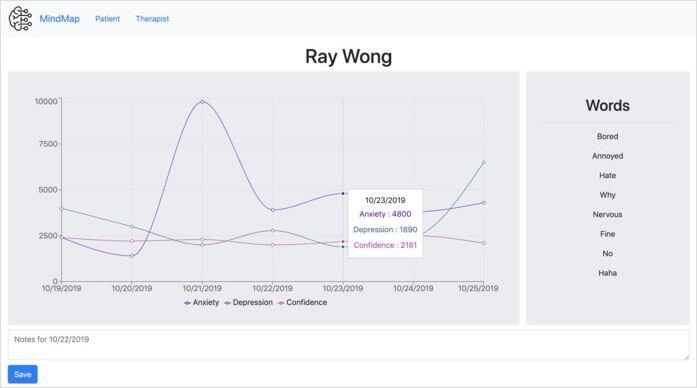
Best Use of the DocuSign eSignature API, Honorable Mention: Team MindMap

The team (Ryan Wang, Rohan Pandey, Kamil Kisielewicz, and Abhinav Tumu) believes that the psychotherapist has always been, and will continue to be, a critical player who impacts societal mental health. However, the tools available often lack the enrichment of new, cutting-edge technologies.
MindMap gives therapists access to state-of-the-art data analytics tools to tailor therapy to best suit the needs of patients. When a patient logs into MindMap, they're first prompted to DocuSign a waiver that grants data analysis rights to MindMap and their therapist. MindMap then performs two layers of natural-language-processing (NLP) sentiment analysis on the user’s browser and Facebook messenger history. The therapist is then presented with highly detailed graphical representations of the NLP results.
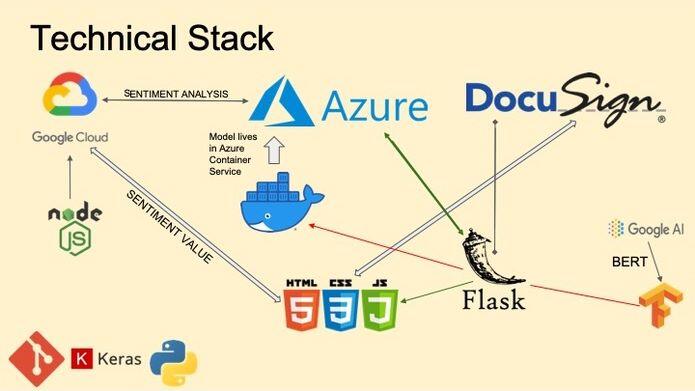
For NLP, the team ran one layer through GCP's Sentiment Analysis API and another layer based on a custom NLTK model written for further emotional analysis. The team used SQLite as a database, built their back end in Flask, and built their front end in React.
The team successfully implemented embedded signing using the eSignature API. Want to do something similar for your app? Learn more about embedded signing.
Best Use of the DocuSign eSignature API, Second Place: Cosine

The team (Mohit Doshi, Christopher Lambert, Vineeth Voruganti, Arnav Garg) hypothesized that terms and conditions, service agreements, and other legal contracts are often incredibly long and rarely fully read. And yet, these legally binding documents are presented, reviewed, and accepted every day. How can technology provide insights to better inform contract creators and, subsequently, signers?
Cosine enhances the DocuSign eSignature API to provide useful analytics to the signer and the sender of a particular document/contract/agreement. Let’s dive into how it works.

First, the app tracks user (signer) activity on screen while they are reading a document and generates a heatmap on the sender's end. The heatmap highlights areas of the document “most read” in red (pun intended), read for less time in yellow, and little to no time left unhighlighted.
Second, the app takes these unhighlighted areas of the document and sends the data to an in-house, cloud-hosted machine learning model that analyzes this data to find the 10 most important sentences, phrases, or paragraphs, and then returns this information to the user (signer) in the form of a PDF document, which is emailed to them for review.
In the meantime, Cosine has already analyzed the entire original document and returned information such as the reading grade level, sentimentality, and a auto-generated summary of the document's text content to the sender so that they can use this information to improve the readability of future documents.
The team successfully implemented the DocuSign eSignature API to remotely send an email to a signer containing a auto-generated summary of the agreement along with other insights.
Cosine not only won second place for our eSignature challenge, but also won a Microsoft prize AND a first place overall at CalHacks. Excellent job.
Best Use of the DocuSign Click API, Second Place: Subletting Made Easy
The team (Alex Bian, James Wei, Roshan Kumaraswamy, Haochen Gao) experienced the struggles of finding subletters for their apartment. Ads were posted in various locations, ranging from Facebook to WeChat. Their feeds were filled with other people looking for people to sublet as well.
Subletting Made Easy is an application that solves this problem by creating a digital market for subletting.
We were impressed by this particular project, as it was the first time our DocuSign API team had seen DocuSign Click integrated into an Android application.
Best Use of the DocuSign eSignature API, First Place: EasySlip

Our first place team (Jean-Paul Nguyen, Freniel Zabala, Ting Ting Huang, Brandon Khong) were reminded of the times in elementary and middle school when students had to physically give their parents permission slips to go on field trips. Forms would habitually go missing, get thrown away, or otherwise disappear off the face of the earth.
EasySlip is an internal tool made for teachers to improve the process flow for permission slips and other waivers, opting for a more tech-savvy approach to the usual permission slip process. The tool's main purpose is to send a permission slip (in PDF format) to all the emails of parents or guardians for them to sign, which would then be sent back to the teacher to keep.
The team built the app using a React.js front end and Python/Flask back end, utilizing the DocuSign API for remote envelope sending and ID verification. The team incorporated tag anchoring features of the DocuSign API to populate a preformatted PDF file representing a permission slip, and utilized DocuSign ID Verification to verify parents identities before allowing them to sign forms.
This hack marks the first collegiate hackathon project to successfully utilize ID Verification. Great job!
Best use of the DocuSign Click API, First Place: Unlocc

Team Unlocc (Marc Davis and Frances Grimaldo) had to go through the hassle of retrieving a physical key from a locked box in a hidden location in order to enter an AirBnB. After seeing the August smart locks in use at CalHacks, the team was inspired to create a better way for an admin to grant physical access to a user.
The app has two pieces: a way for home owners to grant temporary access to their clients, and the way for the clients to access the locks.
Here’s how it works: A property owner fills out a simple form with the phone number of their client, as a way to identify them, the address of the property, the end date of their stay, and the details needed to access the August lock. The server then generates a custom DocuSign Click form and waits for the client.
When clients access the server, they first have to click-to-agree with DocuSign Click, which is essentially a boilerplate agreement, appended with the time and location of the access granted, and includes a section for the property owners to add their own details. Once they have agreed to the form, clients are able to use the app to lock and unlock the August lock at will, until the period of access specified by the property owner ends.
Our team was incredibly impressed by this project’s (1) technical difficulty, (2) originality, (3) polish, and (4) utility. A well-deserved first place.
Check out a video of the app in action:
Featured Tweets



Next up is Devoxx Belgium and DeveloperWeek Austin. In the meantime, or if you’re unable to attend, be sure to check out all our other great DocuSign developer resources:
- DocuSign Developer Center
- @DocuSignAPI on Twitter
- DocuSign for Developers on LinkedIn
- DocuSign for Developers on Facebook
- DocuSign Developer Newsletter
- DocuSign Developer Blog
Matthew Roknich is a Developer Evangelist and a lifelong problem solver. His current projects outside of DocuSign involve advanced IoT and sustainability. He can be found on a soapbox talking about the eSignature API at a variety of developer conferences, hackathons, and meetups.