Introducing customizable embedded sending
I’m thrilled to announce that we're launching some exciting customizations to a long-standing DocuSign feature: embedded sending. We heard your feedback and we are proud to bring new customization to the sending experience where different UI components can be shown or hidden.
What is embedded sending?
The EnvelopeViews: createSender API method retrieves a URL for accessing the envelope Prepare and Tagging pages of the DocuSign web UI. This enables your app’s users to edit the tabs, documents, recipients, and settings of draft DocuSign envelopes within your app before sending them out for approval.
What updates did we add?
Our updates to embedded sending let you customize the sending experience for your app’s users. For example, we've provided 12 new parameters you can add to the end of the embedded URL of the sender view and the correct view that let you display or hide different UI components within DocuSign sending pages.
We also identified an opportunity to give more control over the experience to integrators, restricting users to only the page you specify. This means that when a redirect URL is applied in the eSignature API call or appended to the URL, this will be the only page the user will be able to access. Overall, this gives you more control of where your app’s users can go and what they will be able to change. If this is not a requirement for your implementation, simply exclude the returnUrl parameter.
Why did we add these updates?
When a user creates a DocuSign integration, some common requirements are control of the documents, recipients, and messaging being sent to customers. Also, regulated industries often need to enforce compliance of their sending processes beyond what the current controls allow for. These customers must track the documents, recipients, and messaging sent to signers, and allowing edits to these sections makes it difficult to enforce these standards. Lastly, we wanted to simplify the sending experience in an effort to reduce confusion for senders, as well as minimize the risk of mistakes when making updates.
What does this look like?
We are going to focus on one financial services use case currently implementing some of these new parameters. This customer creates envelopes with the DocuSign eSignature API and has users who need to be able to tag these documents before sending them out. They want to prevent senders from editing documents, recipients, and from initiating new envelopes.
Appending these six parameters to the end of the Embedded Sending URL will accomplish this goal.
- showBackButton=false
- showEditRecipients=false
- showEditDocuments=false
- showHeaderActions=false
- showDiscardAction=false
- showEditPages=false
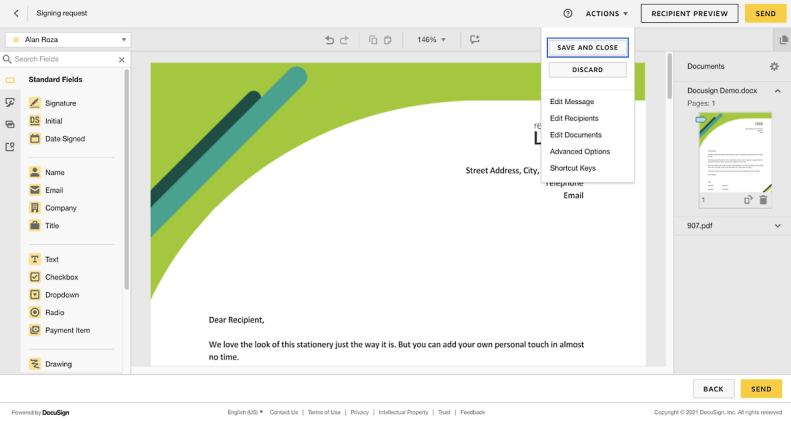
The standard (full) embedded sending experience (without those parameters) offers these controls to the user:

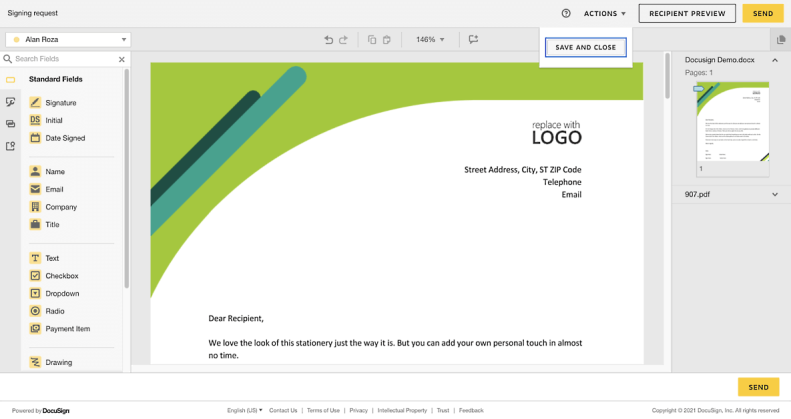
Embedded Sending with customization added:

With these six parameters, the back arrow, the back button, the documents settings gear icon, the edit pages options under the thumbnail, and the settings under the actions drop down are all hidden except Save and Close.
For additional information on embedded sending, including definitions of all 12 parameters,, see below.
Query Parameter list
New query parameters for the EnvelopeViews: createSender and EnvelopeViews:createCorrect API methods are available now. These query parameters and values below are case-sensitive.
| Query Parameters | Values | Actions |
|---|---|---|
| sendButtonAction | send (default), redirect | Changes the Send button to Continue, and will redirect to the specified URL in the returnUrl parameter. |
| backButtonAction | previousPage (default), redirect | Changes the back arrow and back button; if the user clicks these actions, it will redirect to the specified URL in the returnUrl parameter. |
| showBackButton | true (default), false | Hides the back arrow and the back button. |
| showEditRecipients | true (default), false | Hides Edit Recipients under the action menu and in the Conditional Recipients settings. |
| showEditDocuments | true (default), false, | Hides Edit Documents under the action menu and removes the Documents Gear icon where you can edit documents. |
| showEditDocumentVisibility | true (default), false, | Removes the Documents Gear icon where you can edit document visibility. |
| showEditPages | true (default), false | Hides Edit Pages options under the document thumbnail. |
| showMatchingTemplatesPrompt | true (default), false | Hides the matching template prompt from appearing. |
| showHeaderActions | true (default), false | Hides all options under the Actions dropdown except Save, Close, and Discard. If set to false, Actions will still appear but it will only include Save and Close and Discard. |
| showDiscardAction | true (default), false | Hides Discard under the Actions dropdown. |
| send | send=1 (default), send=0 | Setting send=1 starts the user in the tagging screen; send=0 starts the user in the prepare (recipients/documents) screen. |
| tabPaletteType | Field Types: "standard" (default), "custom", "merge", "notary", "seals", "smartcontracts", "annotations", "smartSections" | Displays certain fields' actions first over the standard options, such as custom fields or merge fields. All fields will still display, but when the user first loads in the set, action fields will display first. |
