Using Smart Sections in the Developer Sandbox
In over 30% of sent documents, the content that customers send for signature is received on small mobile devices. With Responsive Signing and Smart Sections, you can make your agreements easily readable on any device.
Responsive Signing enables customers to provide a truly mobile-first signing experience, allowing their signers to read agreements naturally on mobile devices. This feature converts documents to HTML for automatic responsive layout. It integrates with existing workflows, recipient types and authentication methods. Senders can preview conversion before sending and can make the necessary changes. The signers that see responsive HTML on their device may toggle to see the original view of the document.
Smart Sections builds on Responsive signing and gives agreements a cleaner, polished, and professional look, even when more complex formatting is needed.
These features provide customers with better control and display:
- Format Truth-In-Lending-Act tables to rotate to fit the screen, which helps to maintain their readability. The elements of the table are reorganized so that they fit perfectly to the width of the mobile device, and even if they are rotated, tables will take the maximum space allowed to deliver an optimized experience to the signers.
- Add “continue” buttons to create stop points. This is useful to draw the attention from the user before they continue to the rest of the document.
- Add sections to collapse or paginate segments in large documents. This makes it easier to find a specific piece of information within the document and makes the whole experience more readable, as it is usually used to collapse extensive contract points or disclosures.
If you want to add Smart Sections to an envelope, follow these three basic steps:
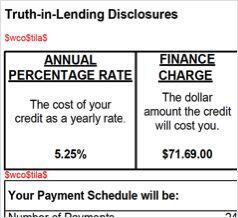
- Use anchor strings to place sections: a content author will be responsible to include anchor strings (shown in red in the image) to wrap the pieces of the PDF that need to be converted into a smart section. In this example, we are using the strings to convert a Truth-In-Lending-Act table. Format your own anchor strings in white so that they don’t show up in the final document.

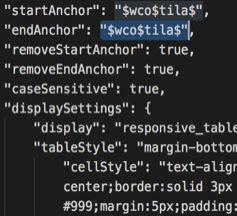
- It will then be the work of the developer to write the JSON that will communicate to the API what should happen to the pieces of the PDF that are wrapped within the anchor strings.

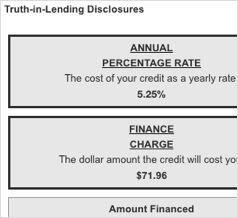
- The result (for this example) will be a Truth-In-Lending-Act table that is fully responsive in the envelope that the signer will open in their mobile device. Several request parameters can be adjusted while sending the envelope through the API.

In this video, David Miller, the lead engineer for Responsive Signing and Smart Sections, walks you through the process:
Activation of the Smart Sections feature also enables API access for creating HTML documents. Using HTML documents provides senders more granular control and control of styles more than our conversion process allows.
The most common use cases for HTML documents include customers who have a web page where they want to add a signature or an embedded flow that needs to have a specific presentation in HTML. In these cases, HTML documents may be the right choice, and it's a simple change to specify this document type. Check our Developer Center as well get more technical information on sending HTML documents.
Additional resources
- Responsive Signing and Smart Sections on the DocuSign Developer Center
- DocuSign Developer Center
- @DocuSignAPI on Twitter
- DocuSign for Developers on LinkedIn
- DocuSign Developer Newsletter

Santiago is a Senior Product Manager for the Signing team. He is currently working on enhancements for Responsive Signing and Smart Sections.
