Building Single-Page Applications with DocuSign and CORS: Part 2
This is the second part of a multi-part series on building Single-Page Applications (SPAs) that integrate with the DocuSign Signature REST API via the CORS standard. Part 1 discussed the benefits of SPAs and why they need CORS. This post will show you how to build your own private CORS gateways to enable your SPAs to work directly with DocuSign.
The CORS standard enables SPAs running within a browser (or any browser app that uses AJAX methods) to directly contact a Software as a Service (SAAS) platform such as DocuSign with the eSignature REST API. Without CORS, such API requests are blocked by the browser due to the Same Origin Policy.
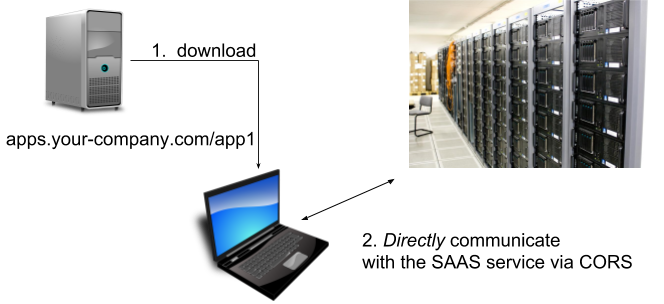
Figure 1 shows the communication paths for a web page whose JavaScript app makes a direct call to a SAAS service. Because the web page’s JavaScript app calls the SAAS service directly (and it has a different origin from the web page’s), the SAAS service must support CORS. In a more common pattern, if the page’s JavaScript calls a service on the same origin as the page’s (such as apps.your-company.com) then CORS is not needed.

Figure 1.
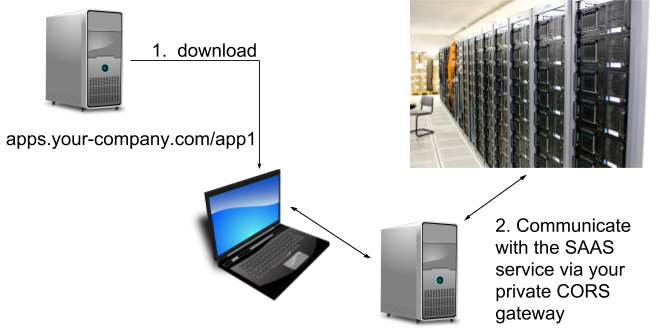
CORS is a relatively new standard for web services. Today, most SAAS services, including DocuSign, don’t yet support CORS; but it isn’t hard to build your own CORS gateway to work with the DocuSign platform, as shown in figure 2.
Architecture
Your CORS gateway will act as reverse-proxy: your SPA will make an eSignature API request to your private CORS gateway, which will then pass on (proxy) the request to DocuSign.
When your CORS gateway receives a DocuSign API request, it makes an equivalent request to the DocuSign eSignature REST API endpoint. Since your gateway is a web service (it is not running inside a browser), it can call DocuSign directly.
Lastly, your gateway will relay DocuSign’s response back to your SPA. See figure 2 for a schematic of the communication pattern.
To summarize, your private CORS gateway effectively provides CORS access to DocuSIgn even though DocuSign doesn’t support CORS at this time.

Figure 2.
Your SPA will typically use three different DocuSign APIs and two private CORS gatways:
- For authentication, the OAuth Implicit Grant flow uses redirects to manage its communications. It does not need CORS or a CORS gateway.
- Your SPA looks up the user’s account via the userinfo endpoint. You’ll create a CORS gateway to enable access to the authentication server, account-d.docusign.com. When you’re ready for production, use account.docusign.com.
- Most of your app’s DocuSign API activity will use the eSignature REST API. Because it uses a different URL, platform_name.docusign.net, you’ll create a second CORS gateway for this API to the Developer Sandbox platform, demo.docusign.com. For production, you’ll need additional gateways for the multiple DocuSign production platforms (na2, na3, eu, ca, etc). If your users will only use a limited number of DocuSign accounts, you won’t need gateways for all of the production platforms. For example, you’ll only need a CORS gateway for eu.docusign.net if your SPA needs to provide access to European accounts.
Building the Example CORS Gateways
The Create a CORS Gateway GitHub repository contains instructions for building a pair of private CORS gateways. The readme file in the repository provides step-by-step instructions for building the gateways and setting up the project. The instructions have been tested on two different versions of Linux, and the process for configuring Apache on Windows will be similar.
The instructions use the open source Apache web server. It can natively serve as a reverse proxy, and it is easy to add CORS support to it, as documented in the step by step instructions.
During development, any low-end Linux server can be used for the gateways. For production, you will need to size your server(s) to your usage. You may also want to implement a pool of servers behind a load balancer to provide improved reliability. Your CORS gateways must be reachable by the web browsers that are running your SPA; if the web browsers are on the public internet, then your gateways must also be reachable from the public internet.
The SPA itself can be hosted on any webserver. The gateways must be configured to support the specific hostname (the origin) used for the SPA.
Some details about the example gateways
The instructions use a fictitious domain, worldwidecorp.us. You’ll substitute your own domain name in your configuration.
The example uses port 1443 for both gateways, but you can use any port number. Port 443 is the default HTTPS port number.
Requests to your CORS gateways should use SSL/TLS. To avoid problems with untrusted certificates, a certificate that chains to a well-known Certificate Authority (CA) should be used. The example uses free certificates from the Let’s Encrypt project.
As discussed above, you’ll create two CORS gateways:
- cors-a.worldwidecorp.us will forward to account-d.docusign.com. This gateway will only be used for the userinfo API method.
- cors-d.worldwidecorp.us will forward to demo.docusign.net.
Information Security
Your CORS gateways are literally man in the middle machines. You must secure and monitor them. Work with your Information Security and IT departments to ensure the security of your configuration.
Next: A Browser Application example
In the last part of this series I’ll demonstrate an React Single-Page application that uses the CORS gateways.
Are you considering a Single-Page application? Let me know your comments via apihelp@docusign.com
See you in San Francisco!
I’ll be speaking at the DocuSign Momentum conference in San Francisco, June 20-21, about using Single-Page applications with DocuSign via CORS. Check out the Developer Track agenda for all the details. Please join me! Full details are available on the Momentum web site.
